Hyperlink là gì?
Hyperlink (siêu liên kết), hay còn được gọi đơn giản là link (liên kết), là một tham chiếu số hoá đến dữ liệu mà người dùng có thể theo dõi hoặc được hướng dẫn tới bằng cách nhấp (click) hoặc chạm (touch) trên mobile. Siêu liên kết chỉ tới toàn bộ tài liệu hoặc một phần tử cụ thể trong tài liệu.

- Tài liệu được một siêu liên kết dẫn đến, được gọi là tài liệu nguồn (source) hay trang đích (landing page) của nó.
- Văn bản siêu liên kết (hyperlink text) là văn bản chứa siêu liên kết (hay siêu văn bản).
- Đoạn text chứa link mà bạn đọc và click vào, được gọi là văn bản neo (anchor text).
- Một hệ thống phần mềm được sử dụng để xem và tạo văn bản siêu liên kết là hệ thống văn bản siêu liên kết (hypertext system), và để tạo một siêu liên kết là tạo siêu liên kết (hoặc đơn giản là tạo liên kết).
- Một người dùng theo dõi siêu liên kết được gọi là điều hướng (navigate) hoặc duyệt (browse) các văn bản siêu liên kết.
Trong một số siêu văn bản, siêu liên kết có thể là hai chiều: chúng có thể được theo dõi theo hai hướng, do đó cả hai đầu đều đóng vai trò là mỏ neo và mục tiêu. Có nhiều sự sắp xếp phức tạp hơn, chẳng hạn như liên kết nhiều-nhiều.
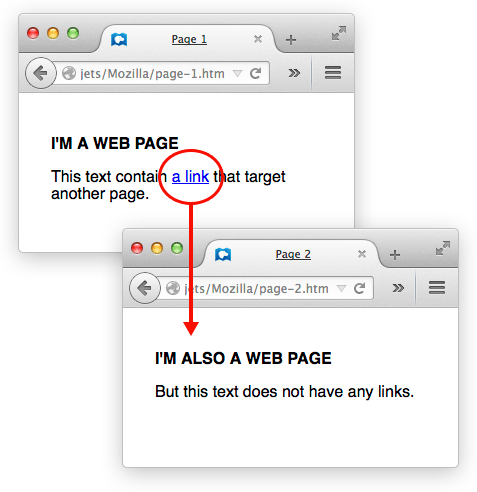
Hiệu quả của việc theo dõi một siêu liên kết có thể khác nhau tùy theo hệ thống siêu văn bản và đôi khi có thể phụ thuộc vào chính liên kết đó; ví dụ: trên World Wide Web, hầu hết các siêu liên kết khiến tài liệu đích thay thế tài liệu đang được hiển thị, nhưng một số siêu liên kết được đánh dấu để khiến tài liệu đích mở trong một cửa sổ mới (hoặc có thể là trong một tab mới).
Không chỉ những người duyệt tài liệu mới có thể theo dõi các siêu liên kết. Các siêu liên kết này cũng có thể được các chương trình tự động theo dõi (thường là của công cụ tìm kiếm như Google). Một chương trình duyệt qua siêu văn bản, đi theo từng siêu liên kết và thu thập tất cả các tài liệu được truy xuất được gọi là trình thu thập thông tin (crawler).
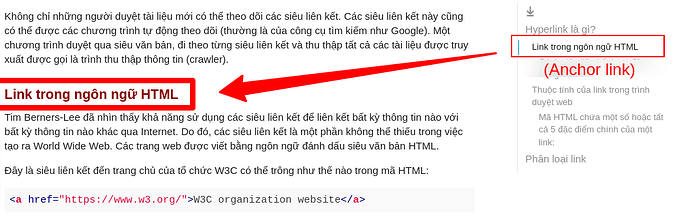
Link trong ngôn ngữ HTML
Tim Berners-Lee đã nhìn thấy khả năng sử dụng các siêu liên kết để liên kết bất kỳ thông tin nào với bất kỳ thông tin nào khác qua Internet. Do đó, các siêu liên kết là một phần không thể thiếu trong việc tạo ra World Wide Web. Các trang web được viết bằng ngôn ngữ đánh dấu siêu văn bản HTML.
Đây là siêu liên kết đến trang chủ của tổ chức W3C có thể trông như thế nào trong mã HTML:
<a href="https://www.w3.org/">W3C organization website</a>
Code trên sẽ hiển thị trong web như sau:
W3C organization website
Mã HTML này bao gồm một số tag:
-
Siêu liên kết bắt đầu bằng anchor tag mở <a và bao gồm tham chiếu siêu liên kết
href="https://www.w3.org/"tới URL của trang. (URL được đặt trong dấu ngoặc kép.) -
URL được theo sau bởi >, đánh dấu sự kết thúc của anchor tag mở.
-
Những từ theo sau xác định những gì đang được liên kết; đây là phần duy nhất của code được hiển thị trên trình duyệt khi trang được hiển thị, nhưng khi con trỏ di chuột qua liên kết, nhiều trình duyệt sẽ hiển thị URL mục tiêu ở đâu đó trên màn hình, chẳng hạn như ở góc dưới bên trái .
-
Thông thường, những từ này được gạch chân và tô màu (ví dụ: màu xanh lam cho liên kết chưa được truy cập và màu tím cho liên kết đã được truy cập).
-
Anchor tag đóng </a> chấm dứt mã siêu liên kết.
-
Thẻ <a> cũng có thể bao gồm nhiều thuộc tính khác nhau như thuộc tính rel chỉ định mối quan hệ giữa tài liệu hiện tại và tài liệu được liên kết.
Cách siêu liên kết hoạt động trong HTML
Một liên kết từ tên miền này đến tên miền khác được cho là đi ra ngoài (outbound) từ điểm neo nguồn của nó và đi vào (inbound) đích của nó.
Điểm neo đích phổ biến nhất là một URL được sử dụng trong World Wide Web. Mục tiêu trỏ đến có thể là một tài liệu.
-
Ví dụ: một trang web
https://website.comHoặc tài nguyên khác hoặc đến một vị trí trong trang web.
#id-to-element -
Để đến được một vị trí trên page, cần một phần tử HTML có thuộc tính “name” hoặc “id” tại vị trí đó của tài liệu HTML. URL của vị trí là URL của trang web có mã định danh phân đoạn – “thuộc tính #id” – được nối thêm.
Khi liên kết tới tài liệu PDF từ một trang HTML, “thuộc tính id” có thể được thay thế bằng cú pháp tham chiếu đến số trang hoặc thành phần khác của tệp PDF, ví dụ: “#page=386”.
Thuộc tính của link trong trình duyệt web
Trình duyệt web thường hiển thị siêu liên kết theo một cách nào đó để phân biệt, ví dụ: bằng màu sắc, phông chữ hoặc kiểu khác hoặc với một số ký hiệu nhất định theo sau để trực quan hóa mục tiêu liên kết hoặc loại tài liệu. Điều này còn được gọi là trang trí liên kết. Hành vi và kiểu dáng của các liên kết có thể được chỉ định bằng ngôn ngữ Cascading Style Sheets (CSS).
Trong giao diện đồ họa người dùng, hình dáng của con trỏ chuột có thể thay đổi thành họa tiết bàn tay để biểu thị một liên kết. Trong hầu hết các trình duyệt web đồ họa, các liên kết được hiển thị bằng văn bản được gạch chân màu xanh lam khi chúng chưa được truy cập nhưng được gạch chân bằng văn bản màu tím khi chúng có. Khi người dùng kích hoạt liên kết (ví dụ: bằng cách nhấp chuột vào liên kết), trình duyệt sẽ hiển thị mục tiêu của liên kết. Nếu mục tiêu không phải là tệp HTML, tùy thuộc vào loại tệp cũng như trình duyệt và plugin của nó, một chương trình khác có thể được kích hoạt để mở tệp.
Mã HTML chứa một số hoặc tất cả 5 đặc điểm chính của một link:
- link destination (“href” trỏ đến một URL)
- link label
- link title
- link target
- link class hoặc link id
Nó sử dụng phần tử HTML a với thuộc tính href (HREF là tên viết tắt của “Hypertext REFerence”) và tùy chọn các thuộc tính title, target và class hoặc id:
<a href="URL" title="link title" target="link target" class="link class">link label</a>
Để nhúng một liên kết vào một trang web, bài đăng trên blog hoặc bình luận, nó có thể có dạng sau:
<a href="https://example.com/">Example</a>
Trong trình duyệt web tiêu chuẩn, từ này sẽ hiển thị dưới dạng được gạch chân text Example màu xanh lam, khi nhấp vào sẽ đưa người dùng đến trang web example.com. Điều này góp phần tạo nên một văn bản hoặc tài liệu rõ ràng, dễ đọc.
Theo mặc định, các trình duyệt thường sẽ hiển thị các siêu liên kết như sau:
- Một link chưa được truy cập thường có màu xanh lam và được gạch chân
- Một link đã truy cập thường có màu tím và được gạch chân
- Một link đang hoạt động thường có màu đỏ và được gạch chân
Khi con trỏ di chuột qua một liên kết, tùy thuộc vào trình duyệt và giao diện người dùng đồ họa, một số văn bản thông tin về liên kết có thể được hiển thị, bật lên (pop up), không phải trong cửa sổ thông thường mà trong một hộp di chuột đặc biệt (hover box), hộp này sẽ biến mất khi con trỏ được di chuyển đi (đôi khi nó biến mất sau vài giây và xuất hiện lại khi con trỏ được di chuyển đi và quay lại). Mozilla Firefox, IE, Opera và nhiều trình duyệt web khác đều hiển thị URL. Ngoài ra, URL thường được hiển thị trên thanh trạng thái.
Thông thường, một liên kết sẽ mở trong khung hoặc cửa sổ hiện tại, nhưng các trang web sử dụng khung và nhiều cửa sổ để điều hướng có thể thêm thuộc tính target đặc biệt để chỉ định nơi load link. Nếu không có cửa sổ nào có tên đó, một cửa sổ mới sẽ được tạo bằng ID, ID này có thể được sử dụng để tham chiếu đến cửa sổ sau này trong phiên duyệt.
Tạo các cửa sổ mới có lẽ là cách sử dụng phổ biến nhất của thuộc tính target. Để ngăn chặn việc vô tình sử dụng lại một cửa sổ, tên cửa sổ đặc biệt _blank và _new thường có sẵn và luôn tạo ra một cửa sổ mới. Điều đặc biệt phổ biến là thấy loại liên kết này khi một trang web lớn liên kết đến một trang bên ngoài. Mục đích trong trường hợp đó là để đảm bảo rằng người duyệt web biết rằng không có sự chứng thực nào về việc trang web được liên kết đến bởi trang web được liên kết từ đó. Tuy nhiên, thuộc tính này đôi khi bị lạm dụng quá mức và đôi khi có thể khiến nhiều cửa sổ được tạo ngay cả khi đang duyệt một trang web.
Một tên trang đặc biệt khác là _top, tên này khiến mọi khung hình (frame) trong cửa sổ hiện tại bị xóa để có thể tiếp tục duyệt trong cửa sổ đầy đủ.
Phân loại link
Tìm hiểu thêm những thông tin về phân loại link sau
Anchor link
Anchor link là link nhảy, nghĩa là khi người dùng nhấn vào một dòng được gắn anchor link sẽ được dẫn đến một thành phần (thường là một đoạn văn bản) trên cùng page bài viết đó. Ứng dụng quen thuộc nhất của anchor link chính là phần mục lục người dùng hay gặp ở đầu mỗi bài viết trên website. Chỉ cần nhấn vào tiêu đề muốn đọc sẽ được dẫn đến đoạn văn đầy đủ của tiêu đề đó.
Về bản chất, anchor link được xem xét từ hai khía cạnh khác nhau. Một anchor link riêng lẻ có thể coi là điểm đánh dấu giúp bạn tiếp cận thông tin mà không cần tìm kiếm trên toàn bộ trang.
Mặt khác, tập hợp các anchor link có thể được xem như một bảng nội dung tương tác, giống như phần mục lục của một cuốn sách. Điều khác biệt là bạn có thể nhấp vào phần được liệt kê và đến đó một cách nhanh chóng.
Inline link
Inline link là đường dẫn đến một đối tượng được lưu trữ trên trang web hoặc một máy chủ khác. Đối tượng được liên kết có thể là các đoạn mã code, các file hình ảnh,…
Internal link
Internal link là hình thức liên kết nội bộ từ trang này sang trang khác trên cùng một tên miền hay Website. Internal link thường được ứng dụng nhiều trong việc điều hướng và chia sẻ giá trị liên kết. Từ đó, góp phần giúp trang web của bạn có khả năng cải thiện tốt hơn về thứ hạng trên trang tìm kiếm.
Backlink (inbound link)
Backlink, còn được biết với các thuật ngữ như incoming link, inbound link, inlink, và inward link, là những link trỏ về website ban đầu. Trong thuật ngữ link cơ bản, backlink là mọi link được nhận từ các page, thư mục, hoặc tên miền ở mức cao nhất của những website khác.
Outbound link (external link)
External Link (hay Outbound Link) là những liên kết trên website của bạn trỏ đến những trang web khác trên Internet. Cùng với internal link, external link là một trong những yếu tố rất quan trọng góp phần giúp công cụ tìm kiếm hiểu được lĩnh vực mà bạn đang làm và tăng chất lượng trang web trong SEO.
Fat link
Fat link là loại hyperlink mở rộng giúp điều hướng người dùng đến nhiều trang đích khác nhau. Điểm nổi bật của loại này là không bị giới hạn 1 địa chỉ URL mà sẽ chứa nhiều đường link được tổng hợp.