Tổng quan về wopage builder
Để bắt đầu làm việc với project sẽ gửi cho bạn một link builder trên app. Builder link thường sẽ có dạng như sau:
https://working24.net/landingpage/builder/index-project_id.html
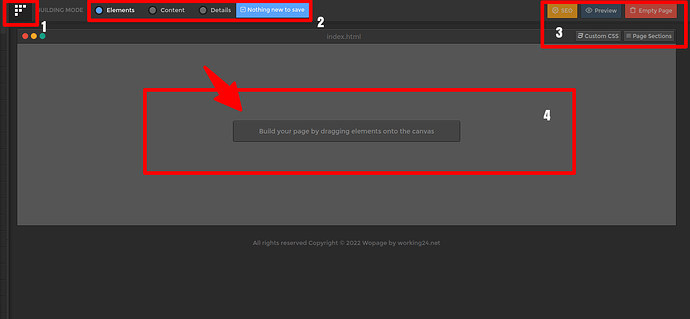
Page builder có các thành phần cơ bản như sau:
-
Menu điều khiển
-
Thành phần để edit
Element: code source của phần tử (block)
Content: edit text trong content
Details: chỉnh các tham số của phần tử -
Nút lệnh
-
Phần tạo page (canvas hiển thị): gồm các phần tử (block)
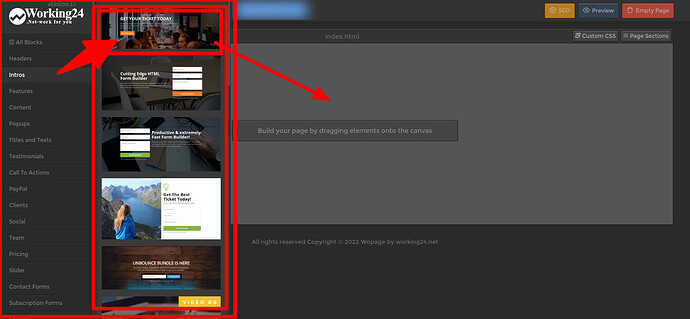
Element (phần tử, block)
Kéo thả block từ menu vào canvas để tạo page của bạn
- Chọn block phù hợp
- Sắp xếp thứ tự block
- Điều chỉnh chi tiết
Hiệu chỉnh block và các nút
Chọn block trong canvas và điều chỉnh tham số, content, code phù hợp mà bạn muốn. Từng block tùy theo coder thiết kế sẽ cho phép bạn điều chỉnh tham số theo cách khác nhau. Nếu muốn tủy chỉnh nhiều hơn, hãy edit sâu vào source code.
Element: code source của phần tử (block)
Content: edit text trong content
Details: chỉnh các tham số của phần tử
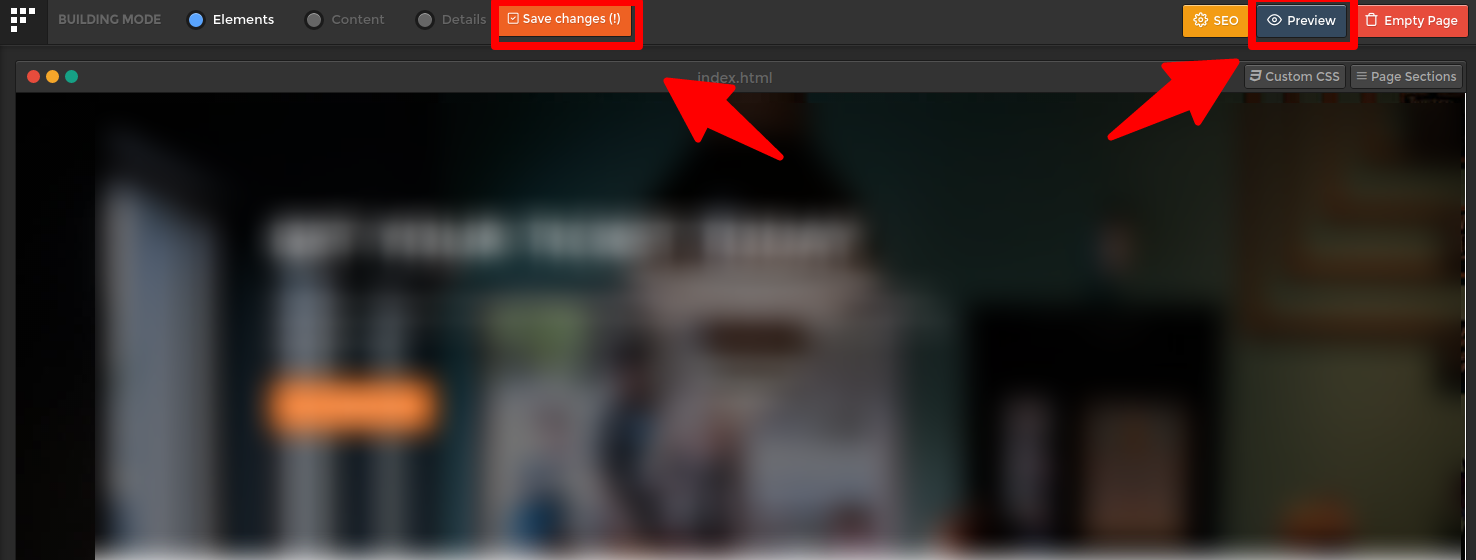
Xem trước và save project
Sau khi điều chỉnh, để xem trước page của bạn → click nút Preview
Nhớ click Save changes thường xuyên, để lưu các thay đổi mà bạn đã edit
Bạn cũng có thể thấy nút Save changes này trong phần Save/publish ở phần hướng dẫn tiếp theo
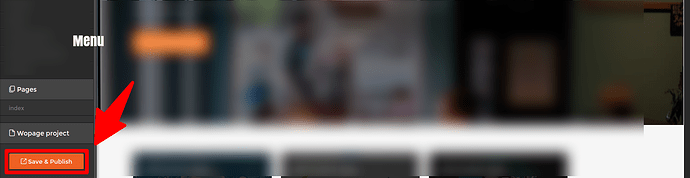
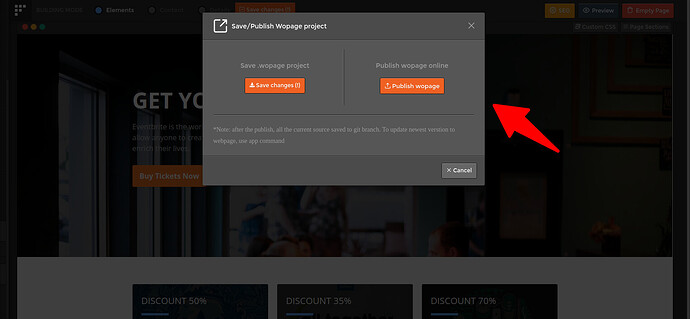
Save/publish page (lưu và xuất bản trang online)
Trong menu bên trái, bạn sẽ thấy nút Save & publish, dùng để lưu và xuất bản page.
Trong khi nút lưu hoàn toàn giống chức năng của nút Save changes ở ngoài, thì chức năng Publish wopage là bước quan trọng sau cùng để bạn có link publish để có thể gửi người khác xem page online.
Link builder: dùng để build & edit page, cần bảo mật và không được share
Link publish: để xem page online
Sau khi Publish wopage, link xem page mới hiển thị page cuối cùng của “landing page project”. Bạn có thể gửi cho team và khách hàng xem kết quả cuối cùng.
- Sau khi publish, link xem page thường có dạng như sau:
https://working24.net/landingpage/project/domain/ldp_id/publish
(Để ý kỹ, link này khác với link builder mà bạn sử dụng để edit page)
Lưu ý: page link mặc định domain của wo24 project, để đưa page về sử dụng trên website và domain của bạn, bạn sẽ cần chạy một dòng lệnh trong app - với một ánh xạ đến page link cần thay thế trên web. Thông thường slash command sẽ có dạng:
- Command:
/webpage_import [landingpage_link]